Recently, our project was upgraded to ASP .NET 4.0. Upgrading Dev environments was a breeze, however, in production, only one website needed to run ASP.NET 4.0 while the other websites needed to be left alone.
First thing I tried doing was go to the properties dialog of the website and switch the targeted framework.
This is the warning message I got:
Naturally I cancelled that and attempted running the suggested command, but the problem was how to find out the "IIS Virtual Path" bit?.
I found this answer in this Stack Overflow: http://stackoverflow.com/questions/1804208/how-do-you-work-out-the-iis-virtual-path-for-an-application
The answer basically boils down to executing "aspnet_regiis -lk" command to find out your website ID and then run the command suggested by the warning message.
My problem running "aspnet_regiis -lk" was that I got an incomplete list of IDs and also I didn't know which ID corresponded to the Website I wanted to work on.
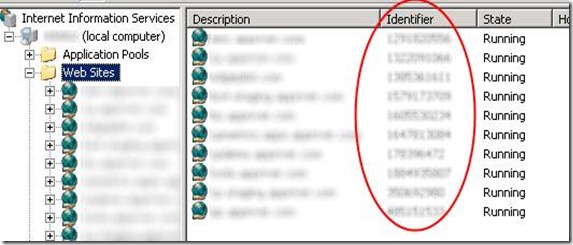
A co-worker pointed out an easier way to find the IDs for your websites: click on the "Website" node (folder) in IIS. Now on the right side you should see a list of all websites with their "Identifiers", State, IPs and ports.
Cool! Now I can run my command with the correct ID.
1) Navigate to C:\Windows\Microsoft.net\Framework64\v4.0.30319
2) Execute aspnet_regiis.exe -norestart -s “W3SVC/YOURWEBSITEID/root”
Note: If your application is not at the root of the website, then you need to add the AppName at the end: “W3SVC/YOURWEBSITEID/root/AppName”
Now, go to your website properties and check that your targeted framework is ASP.NET 4.0 and voila!
-D



No comments:
Post a Comment